Have you tried to add IFrame or Script within the Joomla Content Editor?
I am sure, you have tried.
Joomla by default doesn’t allow such tags within the content editor and when you add, it cleans it out.
But don’t worry, there is a valid solution for this.
You just have to change some configuration settings and you will be able to use IFrame as well as Script tags in Joomla editor. So let’s start with the first method.
Turn Off The Editor
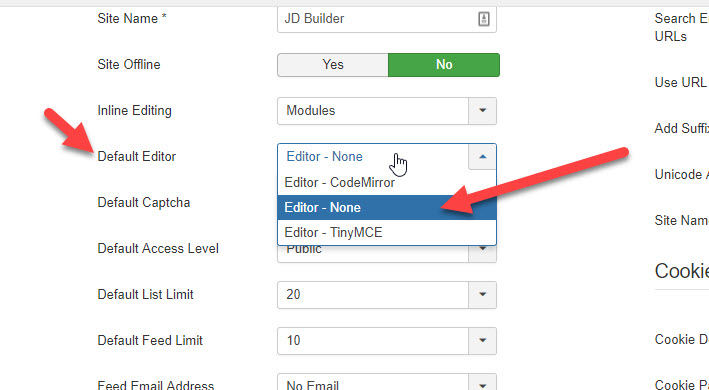
The quickest way is to turn off your editor. To turn off your Editor, you have to navigate to Global Configurations > Site> Default Editor > Choose Editor - None.

To know more about how to change the Joomla editor, check out this detailed guide.
Once you set the editor None, now go back to your article, there you will see only a plain text editor. Here you can use any IFrame or Script tag without any issue.
Using Content Editor
In the above method, we have turned off the editor to use IFrame or Script tag within the content. But what if you need a content editor to format your content badly and you need to use the IFrame tag as well to embed a map or anything else.
Let’s find out how you can do this.
Change to Editor
Go back to your Global configuration and change your editor. For this tutorial, I will be using the TinyMCE editor.

Change Prohibited Elements
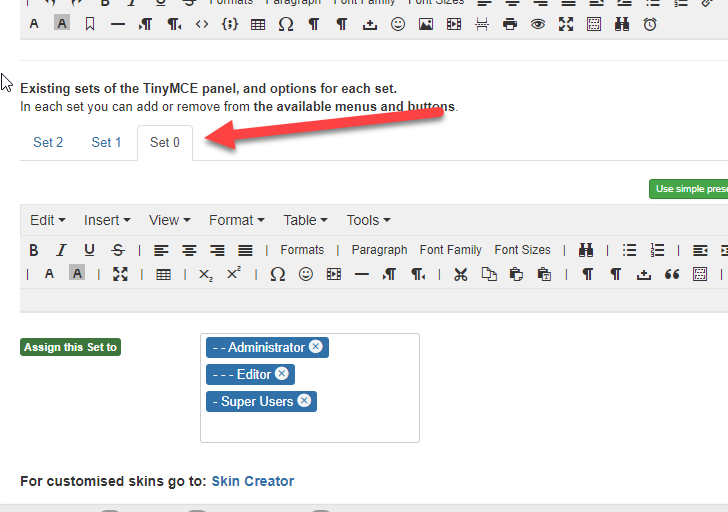
Once you changed the editor, navigate to Extensions > Plugin and then find the TinyMCE plugin.
Now, open it and select Set 0 which is assigned to Editors, Administrators, & Super Users.

Now, find out Prohibited Elements and remove the elements you want to whitelist. At last, hit Save & Close and go back to your content editor.

Note: Please do not leave the field empty. If you do not want to prohibit anything, you can simply add any dummy text here.
Now, you will be able to add those specific tags and they will not be cleaned up.
Using the Text Filter
With the above method, the TinyMCE Editor plugin is handling all the content or element validations but if you want to handle all these validations from a single place, you can do it with Text Filters.
So, let’s find out how to use the Text Filter to get IFrame & Script tag working in the content editor.
Turn on Use Joomla Text Filter
As I told above that right now, the editor plugin is handling the validations. So to use the Text Filter, we need to Turn On Use Joomla Text Filter option from the plugin.
Again navigate to Extensions > Plugin and then find the TinyMCE plugin.
Now, open it and select Set 0 which is assigned to Editors, Administrators, & Super Users.
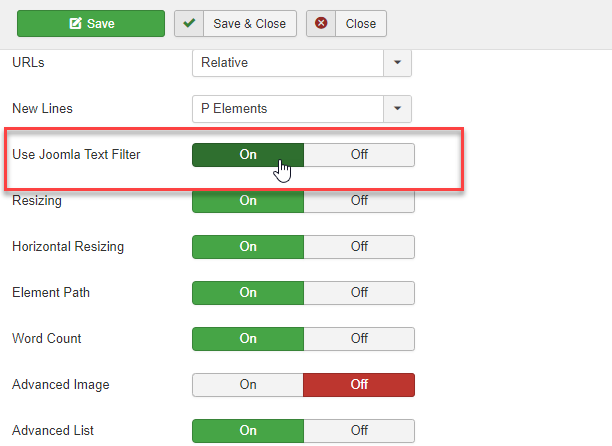
Now find out Use Joomla Text Filter and Turn it On. As soon as you will turn it on, the Prohibited Elements, Valid Elements & Extended Valid Elements will hide.

Now, hit Save & Close and navigate to Global Configurations and find Text Filters tab.

Under the Text Filters tab, you can set all the validation according to the user groups. And these validations will be applied to all the text editors.
Right now, we have to use the Script & IFrame tag so we will check if these are added in the filters or not. If these are there, simply remove them from there or use the No Filtering Option from the dropdown.

At last, Save the setting and enjoy designing with Joomla.
Winding Up…
This is how you can add <Script> and <IFrame> or any prohibited tag within the Joomla content editor. I will suggest you use the Text Filters as you can controls all the validations for all the editors from a single place.