From the last few days, I have noticed that peoples are triggering their contact form in the popup to grab the attention of a visitor. And yes, it works like charm.
If your form is attractive, and having a perfect call to actions, there are 95% chances a user will submit his details.
I have also noticed that some peoples trigger a popup when a visitor click on the Contact us button and some trigger popup when a user is about to leave or spend a few minutes on your website. It all depends upon the behavior of your users and business.
Create a Contact Form
First of all, you need to create a contact form which you want to display to your visitor. In this tutorials, I will use Convert Forms. Convert Forms is a leading Joomla contact form builder that helps you to design perfect converting forms for your Joomla website which integrate with an ever-expanding list of major third-party campaign services like MailChimp, GetResponse and ActiveCampaign.
If you haven’t got the Convert Forms yet, download it now for free.
Once installed successfully, the next step is to create a Joomla Form with Convert Forms. Here is a step by step guide on how to create a form with Convert Forms.
How to load Convert Forms in Popup?
To load the Convert Forms in the popup, we will need another Joomla Popup extension -EngageBox.is the best Joomla Popup and leads generation extension that converts visitors into subscribers & customers.
So, if you haven’t purchased it, get it now and install it on your Joomla website.
Create a Popup
To create your first popup,
Navigate to Component > EngageBox > New.
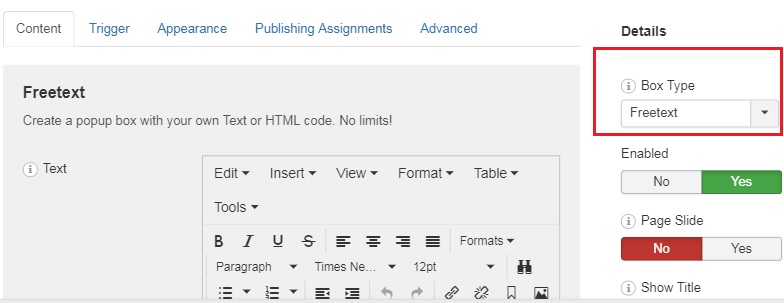
When you will click on New, you will be redirected to the next screen. By default, you will Freetext Box Type. If it’s not, choose Freetext box type from.

Now, you have to enter the shortcode of your form in the Text field.
To get shortcode,
- Navigate to Components > Convert Forms > Forms
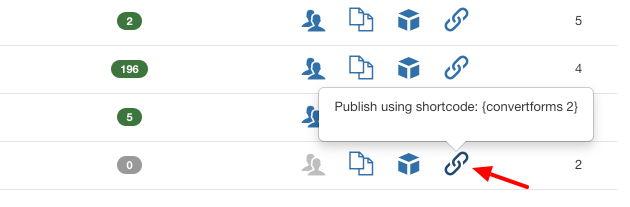
- While you are on the list view of your forms, find the form you are interested in and hover of the "chain-link icon" at the right of the forms row. See the screenshot below.

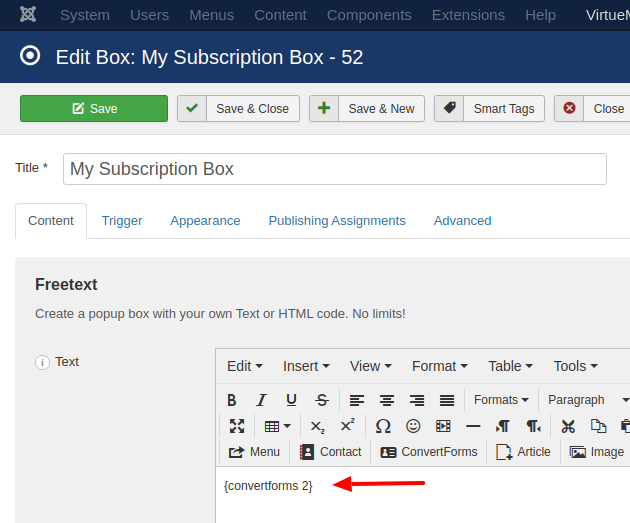
We have the form Shortcode. Now, we just need to enter this code in Engagebox text field. Enter the code there.

At last, click on the Save & Close button.
Now, your contact form will trigger in the popup
Other Benefits of using EngageBox
- You can easily configure the position of your popup i.e Top left, Top Right, Bottom Left, Bottom Center, Bottom Right, or Center.
- You can easily configure when to trigger the popup.
- on Scroll - % of Page Height: Trigger at a certain percentage of the page's height.
- on Scroll - Element: Trigger when an element appears in the viewport.
- on Page Ready: Trigger immediately after the page is ready.
- on Page Load: Trigger after the whole page has loaded.
- on Page Leave (Exit Intent): Trigger when the user intends to leave your website. (Does not work on touch devices)
- on Hover Element: Trigger when the user hovers a specified element.
- on Demand (Using API Calls): Trigger using EngageBox Javascript Events API.
- You can easily set that how often the popup should appear to the unique visitor
- You can add beautiful animations.