Contact us page is an integral part of your website. It is a not-to-miss page as if someone wants to get in touch with you or wants to give their feedback, they will look for the contact us page.
So your contact us page should have the following ingredients:
- A Contact form where users can submit their contact information.
- Contact information such as Contact person name, Email address, Phone number, address, etc.
- Company’s physical address. If possible, try to add a location map so it can be easy to navigate your users.
- If you have multiple branch offices, better if you can add all the branch details on the same page.
There are lots of Joomla form extensions available in the market that you can use to create a contact form for the contact us page. But in this article, we will discuss how to create contact us pages without using any third-party extensions. We will just use the native Joomla features only.
Create Contact Us Page With Native Joomla Feature
As I have explained above, I will not use any third-party form builder in order to create the contact us page and will use the only native built-in Joomla features. So follow the steps and get your contact us page done in a few moments.
Create New Contacts in Joomla Contact Component
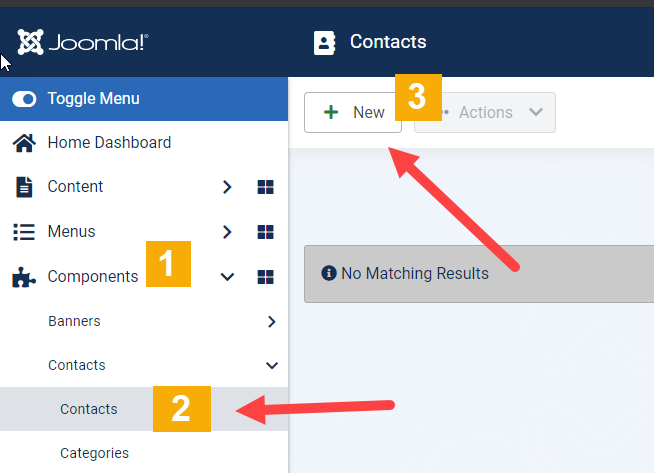
The very first step you need to create a contact in Joomla Contact Component. To do this, navigate to Components > Contacts > Contacts and click on the New button from the top left.

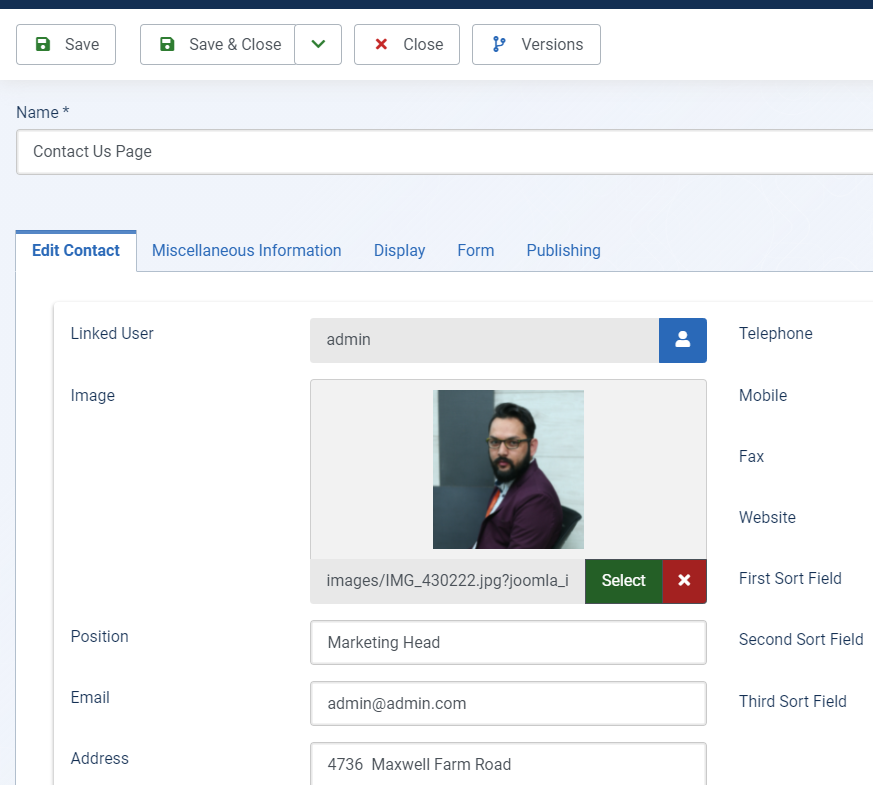
When you click on the New button, you will be redirected to a new page where you have to fill in other important information which you want to display on the contact us page.
As mentioned in the Contact Us page ingredients, you have to add key person information whom the user can contact directly. So this is the place where you have to add that person’s information.

On this page, you will have 5 tabs.
- New Contact - Add the key person’s contact details here. These details will be displayed along with the contact form. You can add Name, Image, Email, Address, Telephone, etc and if you leave them empty, these will not be displayed on the page.
- Miscellaneous Information - This tab comes with a text editor and you can add any additional details which you want to display on your contact page.
- Display - The display option gives you control for the category, display formats, contact information, etc.
- Form - Here you will find the configurations for the contact form. You can make configurations as per your needs.
- Publishing - Under the publishing tab, you will have additional information such as Meta description, keywords, robots, dates, etc.
Once you are done with all these, save the page and move to the next step.
Link to Menu Item
Now, you have to link that contact item to the menu item.
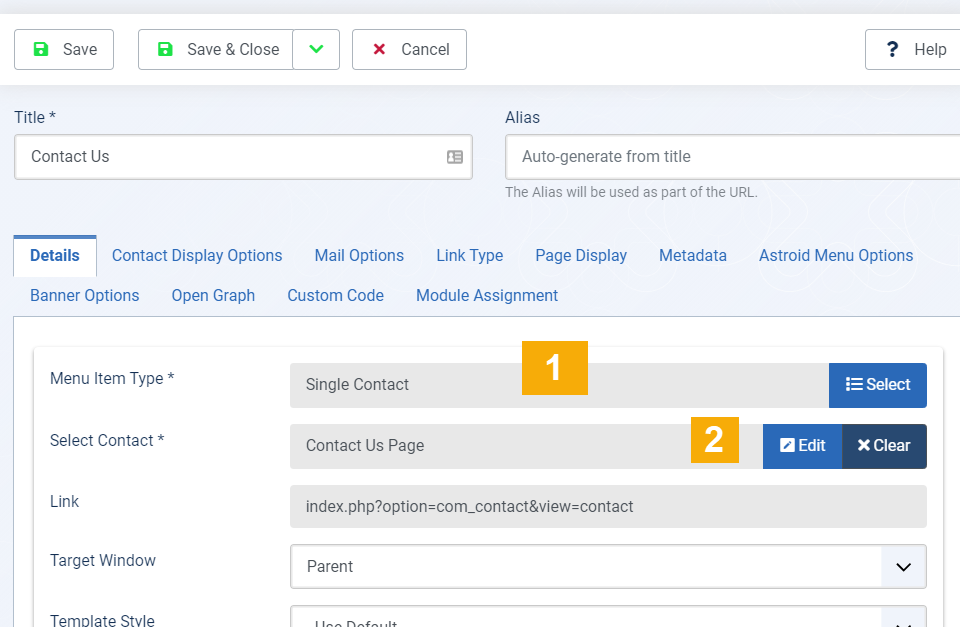
Navigate to Menus > Main Menu > Click on the New button.

Select Menu Item Type Single Contact from Contacts. Select Contact which you have created and want to display on this menu item.

At last hit the save button and check on the front end. You will have your contact us page ready to use.
The default form will have only standard fields such as Name, Email, Subject Line, and Message. But you can add more fields utilizing the custom fields. I have created a separate article on how to use custom fields on the Joomla Contact component.
Feel free to comment below if you have any suggestions on feedback regarding this article. Keep sharing and supporting the Joomla CMS