According to HTTPArchive, images are the most requested asset type on the website and it takes more bandwidth than the other type of resources.
So it becomes essential to optimize the images so they should take less bandwidth and load only when they are needed.
And for this, Lazy Load comes into action.
Lazy Loading defers the loading of an image that is not needed on the page immediately. An image, not visible to the user when the page loads, is loaded later when the user scrolls and the image actually become visible. If the user never scrolls, an image that is not visible to the user never gets loaded.
So in short if the lazy load is enabled, an image will be loaded only when it will be on the visible screen otherwise it will not be loaded. As a result, your website will load faster.
Benefits of Using Lazy Load for Images
As mentioned above, if LazyLoad is enabled on any website, the images will only be requested and loaded when they are needed. Otherwise, no request has been sent to the server.
So it benefits you with:
Increasing the Performance of the website
Performance matters a lot for administrators as well as the end-users. If your site is not loading fast, users will not stay on your website and they might go to your competitor.
If you are enabling the lazy load on your website, you are reducing the images that need to load initially. So other important assets will load faster as there will be no or very few requests on your network. Lesser resource requests mean lesser bytes to download and lesser competition for the limited network bandwidth available to the user.
So if you enable the Lazy Load, the page becomes ready to use sooner as compared to without lazy load.
Reducing the Delivery Costs
As mentioned, that it reduces the resource requests, it will automatically reduce the delivery cost. Every asset request is charged on the basis of the number of bytes transferred.
So once there will be fewer requests, there will be fewer byte transfers and less delivery cost from your delivery network.
PS: Nowadays, modern browsers are also offering lazy loading for the images.
How to enable Lazy Loading in Joomla 4?
Joomla Project is going to release its revolutionary release for Joomla 4. This release not only enhances the existing CMS but also adds new features as well.
And Lazy load is such a feature that comes built-in within Joomla 4. You don’t need to install any third-party plugin in order to lazy load images. You just need to enable a few options and you are done.
Let’s have a look at how to use Joomla 4 native lazy load feature.
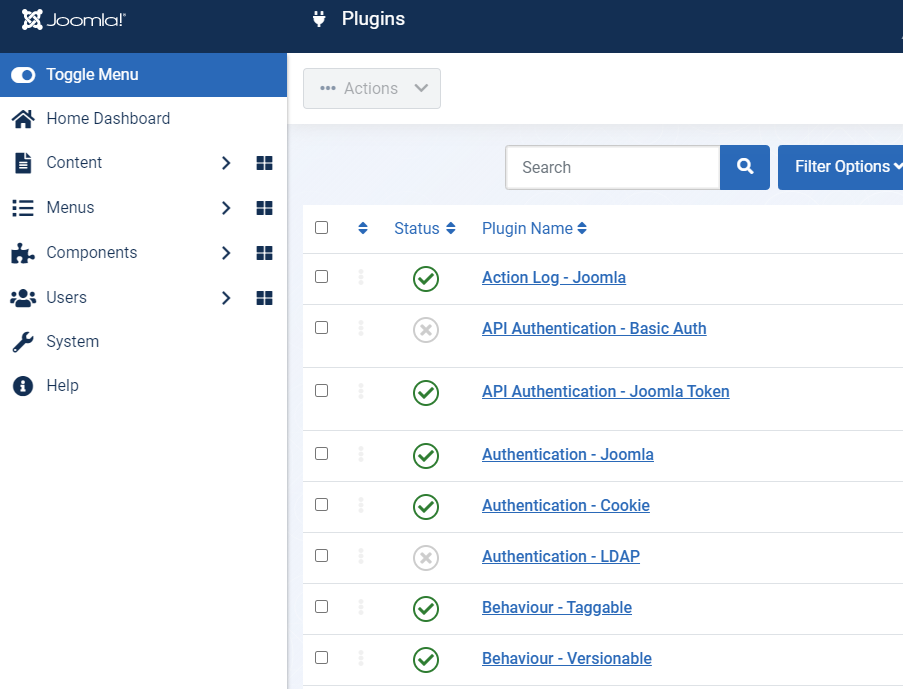
In order to enable Lazy load, log in to your Joomla 4 site’s administrator. Now navigate to System → Manage → Plugins.

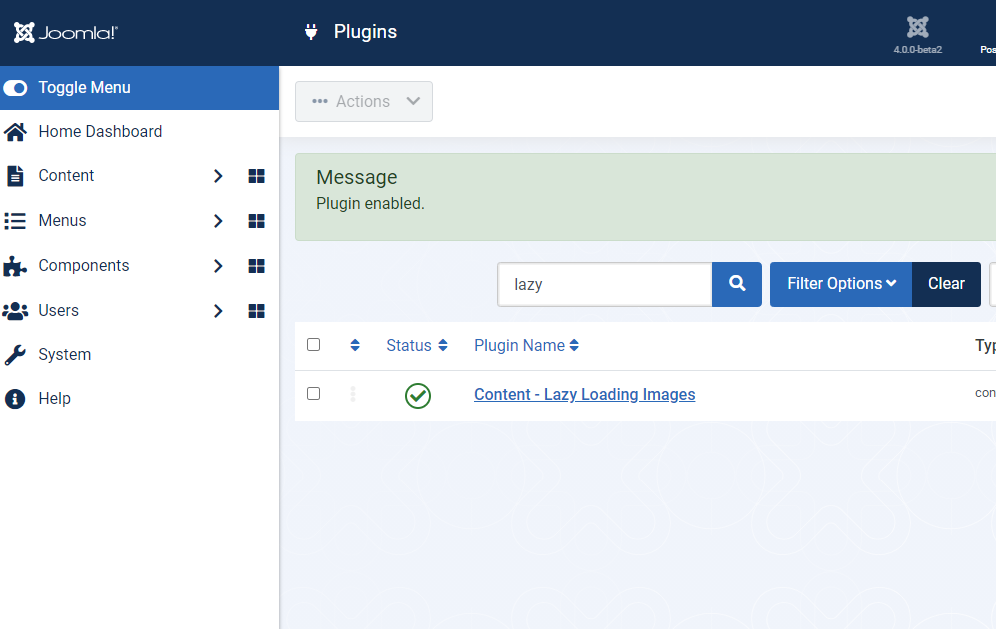
Now, search for the Lazy Load Plugin. And here you will have to enable the Content - Lazy Loading Images plugin and you are done.

Now, the plugin will set the 'loading=lazy' attribute for all images. Let me tell you that the plugin does not give you any flexibility to control where to apply this feature and where not. Once enabled, it will be applied to the overall website.