Wanting to integrate your PayPal module within the pricing article on your site? Finding out ways how you can insert your Subscribe Now module within the articles? Your search now ends here, you can very well do this using the loadmodule/ loadposition functions in Joomla.
Let’s say you have an article within which you would like to integrate a contact form to keep the user’s engagement intact. To do this normally via Joomla would be to show the module on a position as specified by your template. Irrespective of the fact it appears before or after the content.
But using the {loadmodule} and {loadposition} shortcodes you can very easily integrate any module in between a Joomla article. The procedure to do the same is explained further in the article.
Why is it important?
The basic idea behind these shortcodes is to insert any module within a Joomla article. It is sometimes useful to have an actual module embedded within it. Like adding CTAs for visitors to join our mailing list, or a Subscribe module be placed anywhere within the content, and many more like so.
Joomla provides 2 unique ways using which this can be done, that are {loadmodule} & {loadposition}. Before using these make sure you have the “Content- Load Module” plugin enabled at all times.
Create a Joomla Module
The first most important thing here is to create the module you would like to show within the articles. Module creation steps are as follows:-
- Navigate to Extensions > Modules.
- Click new to create a new module.
- Add the module title and give its position and add its content.
- Make sure the module’s menu assignment is set to All Pages or the page you want to show the module.
- Click Save and Close and your module are ready.
Using {loadposition}
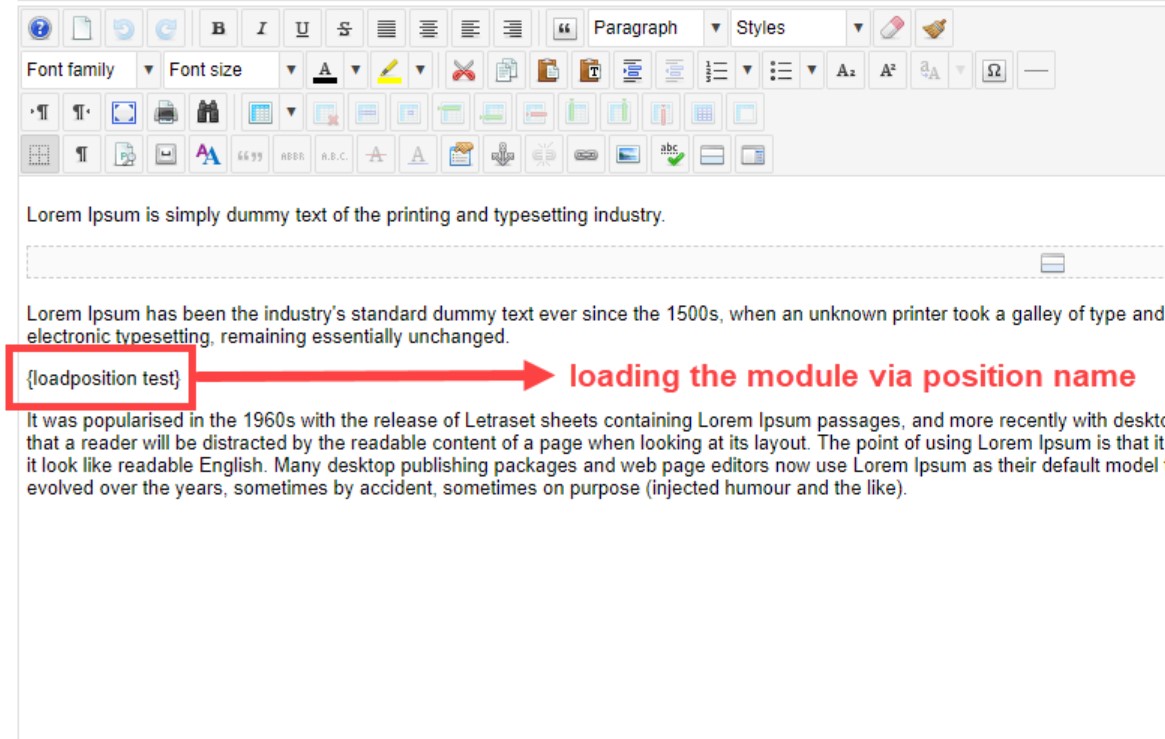
The first way to insert any module within the article would be using its position.
The syntax would be: {loadposition xxx} (where xxx is your module position name).

Steps to add this in the article would be as follows:-
- Create a new article or open an existing one.
- In its content wherever you want to show the module be it top, bottom or middle just write this shortcode there, let’s say {loadposition position-1}
- Save & Close and then view your content on the frontend.
Make sure there are only lowercase characters used and do not add any extra spacing while writing the code.
Using {loadmodule}
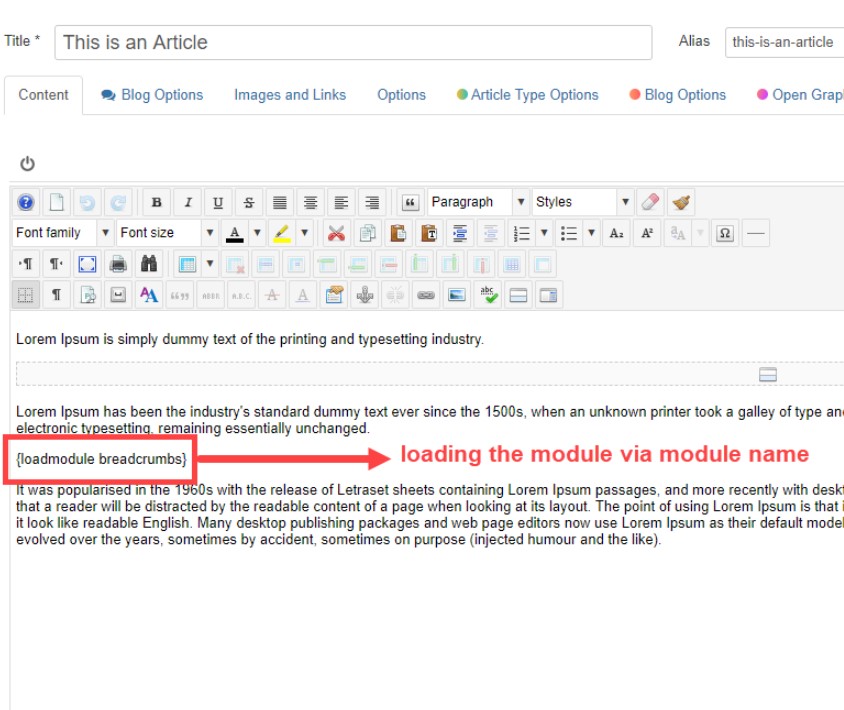
Another way to display the module within an article is by using its name.
The syntax then would be {loadmodule yyy} (where yyy is your module name).

Steps to add this would be as follows:-
- Create a new article or open an existing one.
- In its content wherever you want to show the module be it top, bottom or middle just write this shortcode, let’s say {loadmodule builder}
- Save & Close and then view your content on the frontend.
Again make sure you have all the characters in lowercase, without any extra spacing within the code.
Thus I can now say that anyone can insert modules within articles, without much of a hassle. With these shortcodes in Joomla, it gives you endless possibilities of adding modules anywhere, along with including its styles anywhere on your website. So now go ahead and make some stunning websites with this amazing feature.