Quix Joomla page builder made its entry to the market in 2016. At that time classic builder was in a big demand. So, Quix made its arrival on classic builder format. The users would only drag and drop any element in a section to create a web page. But the disadvantage was they needed to go for preview button every time after every editing.
Now, to relief the users from repetition, ThemeXpert has brought Quix 2.0 Joomla visual builder in 2018. A smart page builder based on frontend editing with real-time changes. Yes, it instantly shows what changes have been done and doing. It is built with lots of features and functions.
Before the birth of page builder, building a website from scratch through codes was more than tough. Only developers could make the frontend and backend of the site, and attaching them to a database, connecting to servers and doing other stuff related to it. Whew!!!
In short, it was not a piece of cake… but now the technology has become much smarter. Now one has a minute to waste. And to give the power of website development to not only developers but also to non-coders, page builder was created.
Page builder, a smart and shortcut way of creating a website from scratch. With the help of it, anyone can build a web page. To boost up users work time and reduce the workload, ThemeXpert built best free Joomla page builder in low price but with extreme functionalities.
Quix Features
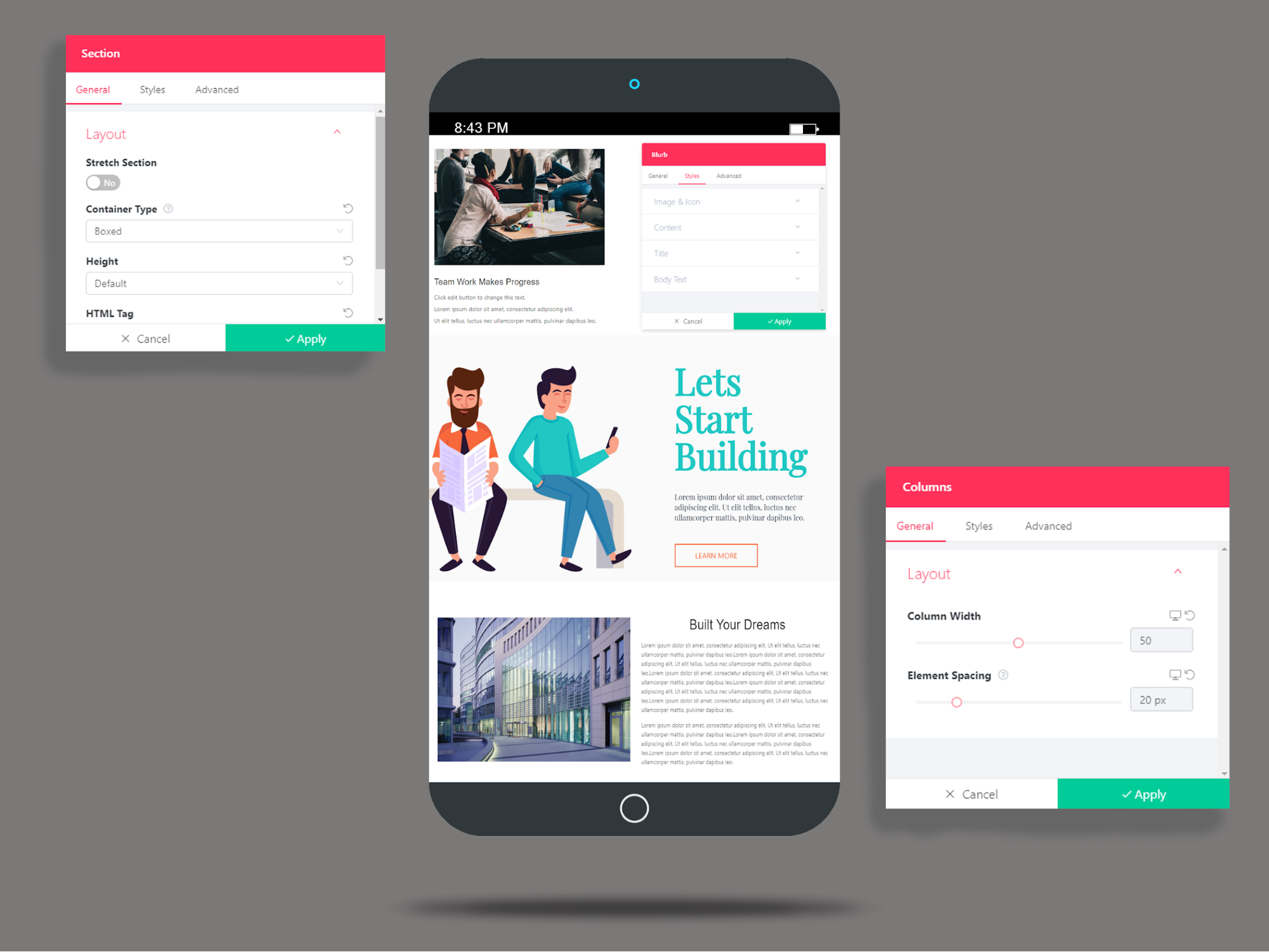
Flexible Layout System
The layout system is super cool as it has 11 pre-made columns. Each column has a specific space but still resizable. Just drag the edges of the column and drop it. Moreover, the columns are editable. You can add new columns, delete a single column, duplicate or copy.
These columns hold the element for a web page. Each column can be customized separately. And if you wish to decorate every column with the same background you can do that too.
Mini ToolBox Settings
To give freedom to each element, Quix 2 has a mini toolbox to its every section, row, column, and element. This mini toolbox holds the settings of every single section, row, column, and element.
This makes Quix more flexible as each element can not only be added but also modified. Each section can have their own background and each column can have different elements.
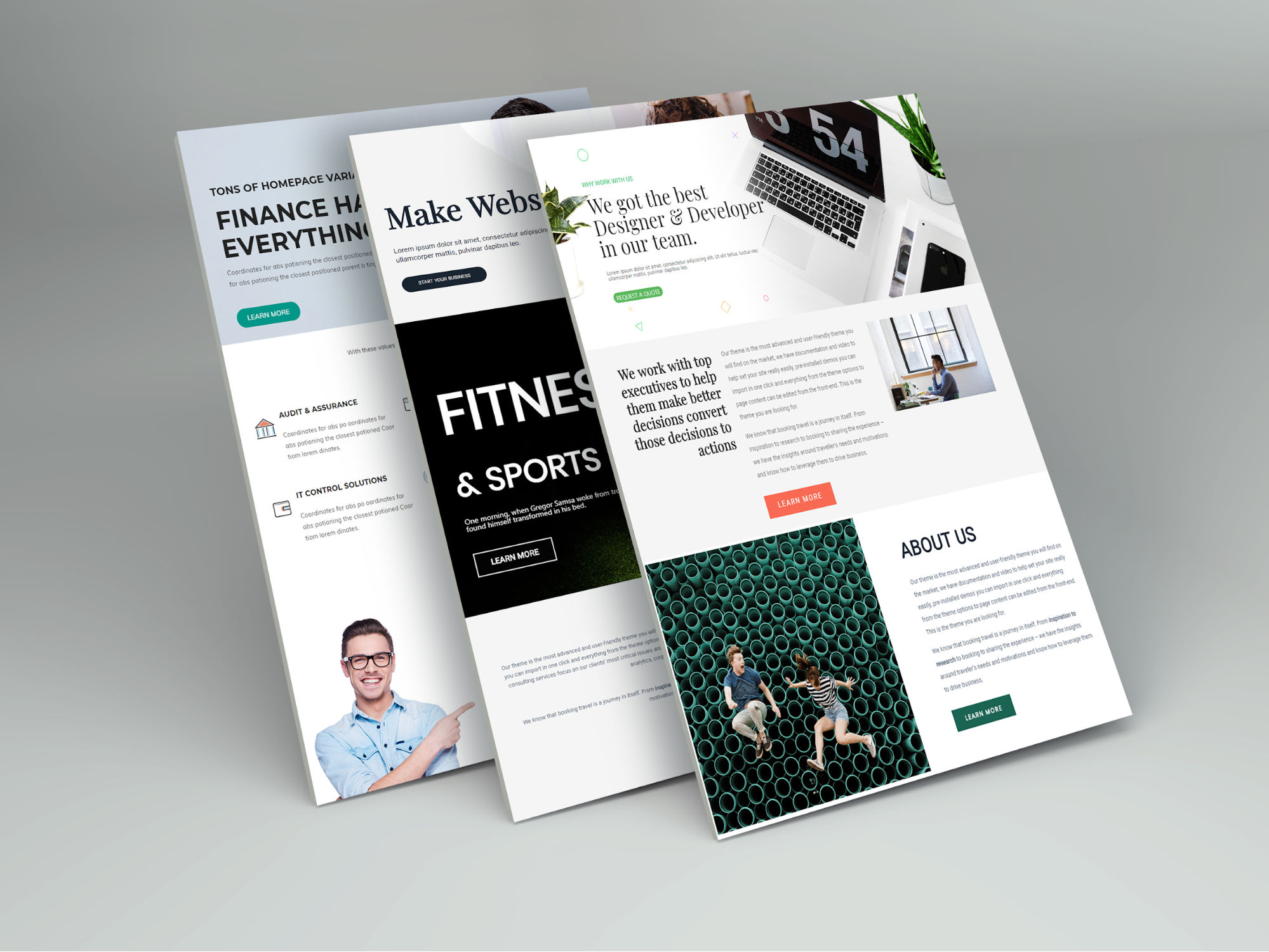
Pre-made Templates
Sometimes its gets fussy to the new beginners, they lose their track from first use. Therefore, 25 awesomely designed pre-made template has been included in My Template.
These templates are dynamically designed and editable. Right after insertion, images and texts can be changed, a new background can be added and used on any web page.
Awesome Media Manager
Media manager plays an important role in building a website. All the media files are kept here. This allows the users to use the media file easily and even go for reuse.
Media manages holds image, video, audio files. Moreover, separate folders can be created, rename it, copy a file or just move from one folder to another. You can even insert links from other site and use.

Newly Added Typography Field
Typography is the customization of fonts. This feature allows the user to style up the fonts using different font type, size, weight, line height, letter spacing etc.
The typography field enables a user to modify the text settings for viewers sight. It is available for text, header, blurb, testimonial, person, and every other element that involves text.

Custom CSS
Custom CSS feature is available for the developers who are familiar with CSS. Some developer like to use their own CSS code in the site to give a dynamic look to their site. Like bouncing a text or rotating an image or image slideshow.
Everyone loves a well-designed web page and if a bit of CSS is added to it then it makes the site more attractive. This feature is situated in every setting of the mini toolbox of every section, row, column, and element and is available in Quix Pro version.
1000+ SVG Icons
The icons are the tiny symbols used for referring to a specific item. We can use them in contact form or sharing section etc. Earlier JPEG or PNG icon images were used for representing icons. And the disadvantage of these images was, in the broad screen they would get cracked as like other images. This is a disaster for a site.
To overcome this problem, ThemeXpert came up with SVG icons holding 5 types of display screen size. These icons can be modified without any crack including resize, color change, captions etc. you can even add background color or image to it.
Movable Modal(settings panel)
ThemeXpert built Quix 2 visual page builder in the easiest way so that users can easily work with it. Some page builders stick their settings panel on the side of the screen which sometimes becomes the reason for irritation. Quix 2 has a supportive modal as each and every modal can be moved to a preferred place. This helps a user to see the changes instantly.
Gradient Effect, Shape Divider, and Flexbox Layout
Nowadays Gradient effect has become a trend. Most of the sites are using this feature. Now it is available in Quix 2 Joomla page builder. Gradient effect is the color blend of various colors. It gives the site a beautiful 3D look.
They shady look or 2 color fusion can be done for a sticky background or it can be enabled for the hover effect. This setting is available in the mini toolbox of section, row, column, and elements. It can be done with the buttons too.
Shape divider is the pre-design shapes used for designing a web page. There are 22 shape dividers available for top and bottom separately. These effects can be modified in color, types, and height.
Flexbox layout is the control of the flexible layout of the container including align, direction and order for dynamic or an unknown size. This allows a user to control the height of every individual section. The sections can be fitted to screen in the width or just dragged to a limit.
Destruction Free Mode
Sometimes it becomes hard to work with all the header and menu bars on top, login form or notice board in the right, footers on the bottom. To increase more focus on the development a Destruction Free Mode has been made.
This feature hides the header, footer, menu bar, login form etc temporarily allowing a user to view his site clearly and work on comfortably. But the user needs to save the page and then go for the destructive free mode. Or else the created page will vanish.
Disable Mode
This feature helps a user to hide a specific section or column. Sometimes after creating a web page, some sections seem unnecessary. So most of the user removes them. But later they realize they needed it. So they have to for recreating the same thing.
Now here comes the benefit of Disable Mode. The user can disable a specific section, row, column or even an element and enable later on. The disabled section will not be displayed in the site until it is enabled.

Quix Elements
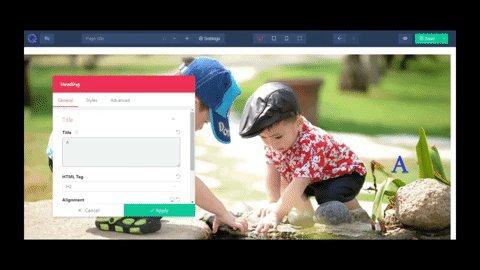
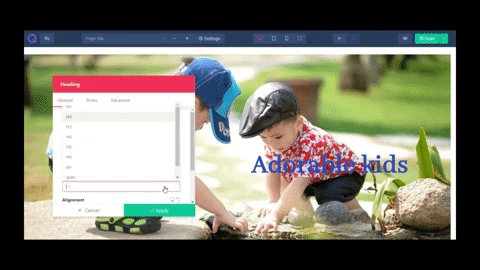
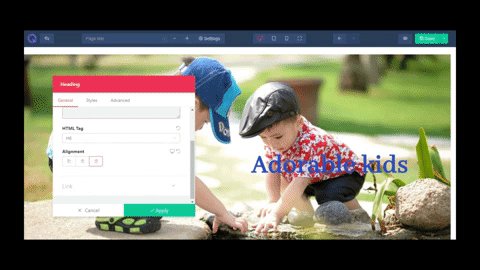
Heading
The heading element allows you to set a title for a section. The text of this element is based on HTML heading tag (h1 to h6). H1 is the smallest and h6 is the highest size. The heading element comes with a lot of settings including HTML tag, align, color, size, typography etc.
Text
The text editor is a TinyMCE WYSIWYG editor which is used for adding text with editing options. It is used to create the content of a page. It comes with the content field, text style, typography etc. you can even add an image or video inside the content field.
Image
The image element helps you to insert an image. You can upload the image to the media manager then use it later. Or you can insert the link of the image and use it. In addition to it, you can link up your image with another site or page, write a caption, give a look of transparency with opacity, add a border etc.
Blurb
Blurb element works like a shortcut. In a column, if you want to add image, heading and text on the following serial, then you need to go for 3 elements separately. Sometimes it becomes bugging. So avoid the time waste, blurb element does all the tree works at once.
This element has image, heading and text element all in it along with the settings option. You’ll find all the settings option in the element mini-toolbox.
Testimonial
The testimonial element to write compliments. Now a days, testimonial reflects a great impression if testimonial added to a site. It increases the value of the site. To write a testimonial a few things are needed. Quote field to write the compliment, picture of the person and his/her designation.
To go for each field you need to insert 3 elements. Or you can just go for the testimonial element. This element holds all the tree elements together. And you can edit them from the element settings mini-toolbox.
Person
In some website, they represent their CEO and employees in a section. This makes the website much more well known and viewers can easily know about them too. It increases the bond between company and users. And this section is done by person element.
The person element has image, heading, designation and text field. You can set the person’s picture in the image section and modify it by radius, size, and image position. You can even modify the text fields along with it.
Button
Button element help to insert a button. Here a number of button options are available from where you can set a button and link it up easily. Or just change the color and text of the button and set the way you like. You can even give the button a hover effect to make it look more attractive.
Column
The column element is more fascinating than you can think. You might have noticed in some site, a number of columns are situated inside a column. It is called nested column. Now it is available in Quix too.
You can select a number of columns inside a column and inside the nested column, you can add any other element and give your site a dynamic look.
Divider
The divider element is used not only to separate two elements but also for design. A fine thin divider under heading gives the site a mesmerizing look. You can even decorate the divider with different colors or you can use an image instead.
Spacer
Sometimes the user needs some fixed space between two elements. It can be done via margin and padding. But if the person is a non-coder then it is tough for him. So, to get him out of this trouble, pacer element was created.
It creates a gap between the selected elements. Space can be increased or decreased using the slider. Even a background image or color can be used for it too.
Joomla Module
Joomla has its own 20+ modules like header, menu, login, footer, banner etc. You can just enable and work with them. You can even modify them in the Joomla panel. But not all of is familiar with them and their settings.
That’s a reason to include it to the element list. The Joomla module element interacts with the Joomla panel modules. You can insert the module you like and remove it if you don’t find it necessary.

Quix Free Vs Pro
Quix is a free Joomla page builder and best premium Joomla page builder at the same time. The free version is available for everyone. Anyone can easily download and use it. But for the premium version, one needs to buy it. Now, why should someone buy the same product if it already free?
Here comes the twist. The Pro version has much more features and facilities. Some of the functions are included below.
| Quix Free Version | Quix Pro Version |
|---|
|
Everything in core is absolutely free. Like
Visual Builder
All basic elements (10-12)
Page options
Media manager with SVG support
And much more...
|
More advanced media manager with image provider support like: Unsplash, Pixabay
- Media manager image compression support
- More advanced element like: Form Builder
- 3rd Party extension integrations
- Customized CSS
- CSS identifier
- SEO analyzer
- Theme Builder
- Header/Footer/Mega menu builder
- And much more...
|
What Makes Quix Different From Other Joomla Page Builders?
Quix is built on the need of the users. Every feature and function it has is based on clients work need. It is different from other Joomla page builders. It has -
- Advanced Media Manager
- Frontend page builder in both free and pro version
- Destruction free mode
- Moveable settings modal
- SEO optimized
- Pre-made template in both free and pro version
- 3rd party extension support
- Not so high rated
Conclusion
Quix best free Joomla page builder is embedded with all new cool features that a web developer can wish for. It has all the editable functions for header, text, image, background etc. And the pre-made templates help as a guide to the novice.
The real-time change makes Quix more special. This helps a user to decide the next move instantly. Once you use Quix 2, you’ll surely love it. And with the upcoming version releases, Quix will get better and better.
Free Joomla page builder